 Well, we are almost done with our second WordPress Plugin development. A sneak peek can be viewed from here. (Hey! If the version is alpha then Don’t install!). Anyways, the thing which interested me most while developing the plugin was, the built in WordPress thumbnail API. So, I thought of sharing it. To tell you the truth, I first started the tutorial to explain how to use post thumbnail. But then, I decided to write about how to set post thumbnails first, and then discuss about how to use them. So, here it goes:
Well, we are almost done with our second WordPress Plugin development. A sneak peek can be viewed from here. (Hey! If the version is alpha then Don’t install!). Anyways, the thing which interested me most while developing the plugin was, the built in WordPress thumbnail API. So, I thought of sharing it. To tell you the truth, I first started the tutorial to explain how to use post thumbnail. But then, I decided to write about how to set post thumbnails first, and then discuss about how to use them. So, here it goes:
#0: A little about WordPress build in post thumbnail and enabling it:
As of wordpress 2.9, it gives really a cool way of setting post thumbnails. If you are a WordPress 3 user, then you should have noticed that, it has now been renamed to Featured Image. Anyways, basically what it does is, assigns an attachment image of a post as featured or thumbnail and gives an API to get the image to be used as thumbnail or whatever within plugin or theme. This is really very much effective. But, to use this, you need to add the following line of code inside the functions.php file of your theme template.
add_theme_support( 'post-thumbnails' );
#1: Enabling the WordPress post thumbnail from the theme or plugin:
That was just a basic implementation. Anyways, for a better compatibility, I would recommend it to wrap inside a if tag, like this:
if(function_exists('add_theme_support'))
add_theme_support('post-thumbnails');
It tells WordPress to enable this feature. Now, in case you want to enable from your plugin, then all you need to do is place the following code inside your plugin:
function wp_rpt_activation_hook() {
if(function_exists('add_theme_support')) {
add_theme_support( 'post-thumbnails' );
}
}
add_action('after_setup_theme', 'wp_rpt_activation_hook');
It registers a hook which is called before init. This ensures that the thumbnail support is enabled from any file outside the theme’s functions.php.
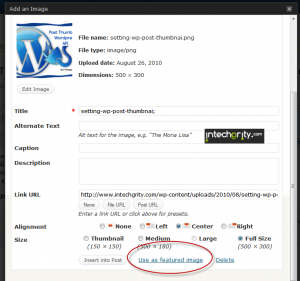
Now, all you need to do is, when you upload an image from the editor, set an image as featured. Just like this…
Easy right? Now lets see, how we can access the API…
#2: Setting custom post thumbnail size from the theme:
WordPress gives the perfect way to set thumbnail size. All you need to do is use add_image_size from your theme’s functions.php file.
add_image_size( $name = 'itg_featured', $width = 500, $height = 300, $crop = true );
As you can see, it has four parameters…
- $name: (string) The name of the custom image size. It can be used later to get the actual thumbnail from another API.
- $width: (int) The width of the image.
- $height: (int) The height of the image.
- $crop: (bool) Whether you want the image to get cropped or not. By default, WordPress will maintain the aspect ratio to resize the thumbnails. If it is false, then WordPress will not crop, if true, then it will crop. For using inside your theme template, where you need exclusively exact size images, set it to true.
An example of implementation is as follows…
/**
* Check to see if the function exists
* It is always a good practice to avoid any version conflict
*/
if(function_exists('add_theme_support')) {
/** Exists! So add the post-thumbnail */
add_theme_support('post-thumbnails');
/** Now Set some image sizes */
/** #1 for our featured content slider */
add_image_size( $name = 'itg_featured', $width = 500, $height = 300, $crop = true );
/** #2 for post thumbnail */
add_image_size( 'itg_post', 250, 250, true );
/** #3 for widget thumbnail */
add_image_size( 'itg_widget', 40, 40, true );
}
Here, we have created three sets of image sizes, to be used on our theme. They are named as itg_featured, itg_post, itg_widget.
#3: Changing the default thumbnail size:
You want to take more control over it? Well, luckily WordPress gives another function set_post_thumbnail_size to do this.
/** Set default post thumbnail size */ set_post_thumbnail_size($width = 50, $height = 50, $crop = TRUE);
So, it has the same parameters as before. If you are a little curious, then have a look inside the /wp-includes/media.php at line number 185. Basically, the function is defined as:
/**
* Registers an image size for the post thumbnail
*/
function set_post_thumbnail_size( $width = 0, $height = 0, $crop = FALSE ) {
add_image_size( 'post-thumbnail', $width, $height, $crop );
}
So, it just adds a custom image size with $name = ‘post-thumbnail’. A full example with both default and custom image size addition would look like this:
/**
* Check to see if the function exists
* It is always a good practice to avoid any version conflict
*/
if(function_exists('add_theme_support')) {
/** Exists! So add the post-thumbnail */
add_theme_support('post-thumbnails');
/** Now Set some image sizes */
/** #1 for our featured content slider */
add_image_size( $name = 'itg_featured', $width = 500, $height = 300, $crop = true );
/** #2 for post thumbnail */
add_image_size( 'itg_post', 250, 250, true );
/** #3 for widget thumbnail */
add_image_size( 'itg_widget', 40, 40, true );
/** Set default post thumbnail size */
set_post_thumbnail_size($width = 50, $height = 50, $crop = true);
}
That’s all for this chapter. On the next chapter, we will see, how to use the custom added images inside our theme, plugin using another sets of wordpress APIs. Do give us your feedbacks. If you have any doubt, just drop in!
External Resources:
- WordPress codex add theme support API.
- Add image Support API on WordPress Codex (user submitted)
- BulletProof post thumbnails in WordPress 2.9
Update [17-09-2010]: Fixed a typo on the second code. Thanks Michael



A wee typo in your second code excerpt:
if(function_exists('add_theme_support')) add_theme_support('post-thumbnail');Should be:
if(function_exists('add_theme_support')) add_theme_support('post-thumbnails');Thanks for it 🙂 I have fixed the typo now
so are you saying that the wp image editor is ineffective if you don’t modify the code?
I am having problems it by it not saving. I can edit but it won’t save, so it is useless.
I read that timthumb is conflicting w/ it?
Well, it’s pretty informative but crop is not working. I suppose latest wordpress version doesn’t allow cropping of thumbnails at runtime
You need to install the Regenerate Thumbnail plugin!
WP_post_thumbnail now does most of the work
Thanks for the reply! I will look into this on my next project 😉
Hello
I think you may be the person to help me.
As you can see I have a blog with images. These images have been inserted using the ‘Featured Image’ in WP.
At the moment when you click on the image it takes you to the post with the image again. When you click on the image it opens full size (I’m using prettyPhoto) to create the full image.
I’m trying to open the image full size from the list of posts, that is the first click of the mouse.
Hope the above makes sense.
As I dont have your theme, so I dont know which file to edit! But you can edit something like home.php or index.php. There should be some code that links the image to the post! You need to find that and replace it with something that links the image directly!
Thanks so much for the code to customized the thumbnail image, since I’m using several sizes for several purposes, I needed something that would help organize that better.
What is atomistic and Holistic approach? Can you explain in simpler terms?
How can i use the atomistic and holistic terms to answer the below question? Which way to use to identify my weakness better?
Pingback: Get the souce URL (src) of the full sized featured image in WordPress | InTechgrity
Pingback: WordPress Multisite (WP-MS) compatibility for TimThumb
Hello there,
a quick question : Is it possible to add a thumbnail size only for a particular category so wordpress doesn’t generate the other thumbnail sizes for that category ???
No that is not possible.
Do you know if it’s possible to override the default set_post_thumbnail_size setting by using a theme or plugin? Thanks.
Pingback: Get Post Thumbnail for featured images using WordPress API
You saved my day with this code. Thank you!
Hello,
Thank you for this tutorial. I have a question though, how do we take these new thumbs outside the loop. I’d like to fetch them from within a function.
function get_new_thumb ($post_ID) {
/* fetching new thumb according to its name and $post_ID */
}
Is that possible? Thanks
Yes, get_the_post_thumbnail. More info here http://codex.wordpress.org/Function_Reference/get_the_post_thumbnail