 Recently, WordPress JetPack came with an update which allowed us to use wordpress.com like commenting system on our self hosted blog. Although it’s been one of the most requested feature, but it came with its own pitfalls. It gives you a nice commenting interface and if your theme doesn’t have a good looking comment form, then you would probably like to use it. But before you do, I would suggest you to go through this post to get a better understanding of what you will gain, and what you will lose, using this system. Personally I’ve been using JetPack comments for a few reasons (which we are going to get into shortly) and I think, I can consider the pitfalls. Let us now see those in details…
Recently, WordPress JetPack came with an update which allowed us to use wordpress.com like commenting system on our self hosted blog. Although it’s been one of the most requested feature, but it came with its own pitfalls. It gives you a nice commenting interface and if your theme doesn’t have a good looking comment form, then you would probably like to use it. But before you do, I would suggest you to go through this post to get a better understanding of what you will gain, and what you will lose, using this system. Personally I’ve been using JetPack comments for a few reasons (which we are going to get into shortly) and I think, I can consider the pitfalls. Let us now see those in details…
How to activate JetPack Comment Form:
If you have not tried it yet, then I would suggest to give it a try right now. Make sure you have WP JetPack plugin installed and running. it will require you to connect to your WordPress.com account.

wp-admin > JetPack > JetPack Comments
Then from wp-admin > JetPack activate the JetPack Comments. I would also suggest you to activate the Subscription.
Deserts first: The advantages of JetPack Comments:
I’ve noted three basic advantages of this new system…
#1: Better Comment form Layout:
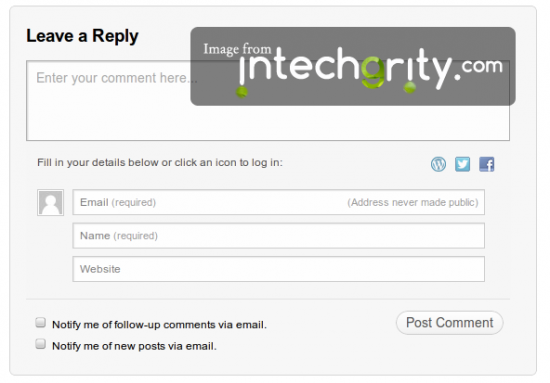
The JetPack comment form, no doubt, looks better than most of the inbuilt comment forms. Personally I like the feature which requires the commentator to enter his/her name, emails etc, after she has typed a comment. This encourages visitors to comment. The layout looks simple, minimalist and elegant.

#2: Lesser Spam comment Submission:
Now, this might be a bit controversial. But, what I saw is, JetPack uses an iframe to pull the form. This might be the cause for lesser spam comments auto submission. Now I get around 50% reduced spam counts everyday (which is a lot, around 500 have been reduced).
#3: Built in Social Integration:
Now, we don’t need any plugin to integrate social network logins to the comment form. Using plugins required us to create some application on facebook etc and use the API. In most of the cases, this was not difficult, but still required some actions from us. With the JetPack, we get everything “in the box”. Just activate it and see your users commenting using their fb or twitter profiles.
Other advantages:
There are other good things too. Especially:
- Integration with JetPack subscription manager.
- Option to customize the Look and Feel of the comment form (from Settings > Discussion)
- Inbuilt popup helps for gravatar etc…
The pitfalls of JetPack Comments:
Personally, I haven’t seen much of problems with JetPack. But, still it does come with some drawbacks. Especially these…
#1: Slightly more load time:
As said before, JetPack uses iframe to load the comment form. This requires a little overhead on the browser. But, then again, the request comes from wordpress.com server. So, the browser can load your site and the comment form in parallel.
Also, when you submit the comment, it gets to the wordpress.com server first, and then redirects back to your site. In most cases, the redirection time being fast, this is negligible. But, users with slower Internet connection might find this a bit irritating.
#2: No third party Plugin support:
Again, as the form loads from other server, so it cuts down the third party plugin supports. Although it is a big question that, with inbuilt subscription and social integration, will you ever need any third party plugin? Well, think again. What about, for example, CommentLuv?
Conclusion:
So those were the pros and cons of JetPack commenting system we had noticed. Personally I would’ve preferred, if JetPack came with non-iframe type support, which could alter the appearance of the comment form of your blog. But, then again, with so many possible CSS customization on various themes, it is really hard (or rather, simply, globally not possible) to change the appearance without having the blog administrator to tweak a few things at his own.
Whatever it is, as you can see, I have liked JetPack commenting system and I am using this on Intechgrity. Do you use the comment system from JetPack? or do you prefer sticking with default one? Do let us know in the comments.





Thanks for this post, I’m playing with Jetpack right now and trialling the comments – I was going to go with Disqus but I’m a little wary of them.
Thought it would be rude to read this and not add a comment 😉
I always prefer to use inbuilt comment system. The only reason I am using jetpack’s is, it does not bloat with too many js, and saves and loads comments from my own server… So you can give it a try if you are concerned about the same! Thanks for your feedback 🙂
….Just added jetpack to my site…thank you for the tip!
Also noticed that spam comments stopped completely 🙂
Hi !
I definitely love Jetpack, Comments. Except the low built-in customization options (at the moment : I use Jetpack 1.8.2)…
And, for the first time, I see here on your blog obvious & amazing customized fonts, buttons, etc. !!! Despite what I see / read everywhere, i.e. it’s iframed, no CSS could change anything, etc., etc.
Pleeeeeaassse, how did you do that ? What’s your trick !?
Best regards.
Hello Erwan,
The buttons within the form is inherited by JetPack system. Other comment styling are a part of my theme… I haven’t been using any other CSS here (except for the positioning of the Cancel Reply button)
I have checked your website. It seems the design of the comment section is what you are worried about, and the only way to improve it is asking the theme author.
For the fonts of this website, I am using Google Webfonts (just google it, and you will get to know)
Hi Swashata,
Thanks A LOT for your answer and having glanced at my under construction website (www.erwanlescop.fr) !
1. Yes, the design of my comment section is really too bad ; I mean the displayed comments (I’m not that demanding though : just change this awful font & size, for instance), considering the “commenting with Jetpack action design” is actually all right…
Thanks to your explanation, I actually checked that this design wasn’t linked at all to Jetpack but to the theme… So strange that so many support forums pertaining Jetpack don’t seperate things !
The theme I use is the well knowned Pagelines “framework”, whose comment section is strangely enough very poor, just “calling” core WP ‘comment.php’ & ‘comment-template.php’ files. Unfortunately, I precisely chose this framework / theme because almost everything is “drag & drop – easily customizable : no real need to bother with functions / hooks / php / css… Hence, atm, I don’t really know how to stylish this section 🙁 Am I supposed for instance to add the WP 3 ” ” to the ‘comment.php.file’ and use the hooks of the ‘comments_form function’ (http://ottopress.com/2010/wordpress-3-0-theme-tip-the-comment-form/) ? And.or create css file(s) ? As U can see, I’m lost 🙁
2. You answered me that, moreover, you DID use css applying to the Jetpack plugin “for the positioning of the Cancel Reply button”… I thought it was impossible to apply css to this iframed plugin… ? Or did I misunderstood you ?
Sorry for being so long ; any tips welcomed if you can ! Anyway, thanks a lot again.
I think Jetpack comments is decent. The main issue is the incompatibility with IE8. The input labels do not disappear upon focus. I’m not sure if this is a bug or if they do not intend to support older browsers, but I consider this a gigantic flaw. I’m currently using Jetpack for it’s social share + comments system, but they are both fairly mediocre. I will gladly switch them out for something else if I find something better.
-RON
Then you should try for disqus. It is a decent commenting system with all social sharing options.