
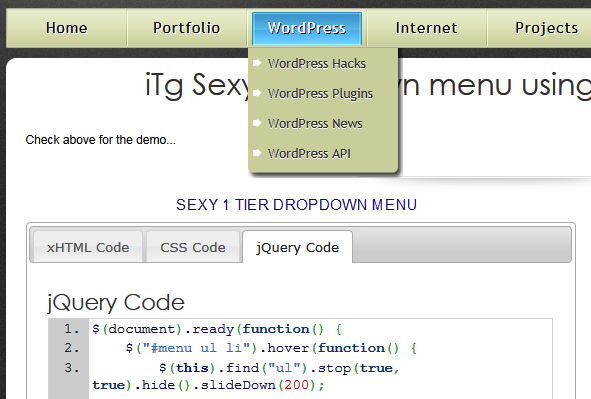
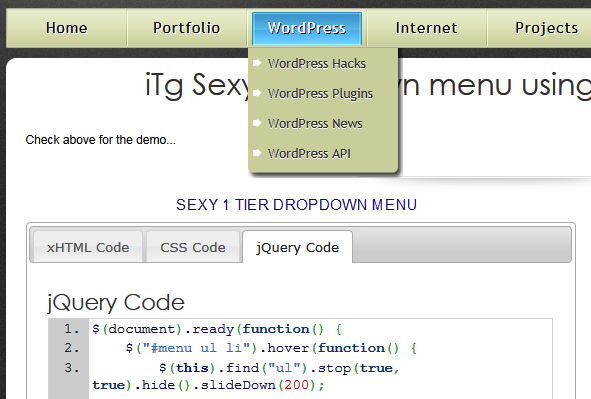
Well, it has been a while since we announced the long awaited come back of ours… But it’s never too late to start ;). So here we are with a new Free Project! I was going through some free psds of navigation menus. I found one really good and thought of converting it to a nicely coded CSS/XHTML menu. But I couldn’t stop myself and added a bit of animation using jQuery! Here you can find the demo and the as obvious the download package.
All the necessary CSS, JS and XHTML files and image are included in the download package. Feel free if you wish to use this on your projects. Just include the copyright and license things ;).
As for the designing, thanks to COREGFX for freely providing us the necessary psd file. I have just added the dropdown into the psd. In the next post I will discuss more about the how the code works.


Is this a plug-in for wordpress? how about using this drop down stuff to a standard website? Is it possible? This could be a help to minimize the the space in the menu area.
This is not a WP plugin! You can download the source code and copy it on a standard webpage! Only xhtml, css and a bit of jQuery codes are involved
Horizontal stripes make you look thinner and add a little bit more excitement than plain solids.I’m getting one soon and wondering which would look nicer.Thanx.
The post is very informative..thanks for sharing this with us.
Its. nice menu… and keep it you works…
and plz. suggest me menu for http://www.OmsofTech.com
In this first we install the plug-in software after we can learn the all steps which you given above.
If we use jQuery for dropdown, there will be links included in obviously. So, that links should be readable by the search engine spider to get indexed properly. If it is, then it’s awesome to use. But for now I am going to use this. Graphic Design
Pingback: Create WordPress custom menus and display in theme using API