 This tutorial is about adding a “dynamic” login/logout and Site Admin button somewhere on your wordpress theme template. This is basically same as the Meta widget of wordpress. But in case if you don’t like all the lists given by the meta widget, and want to add only the Login Logout button and Site Admin button then this is how you do…
This tutorial is about adding a “dynamic” login/logout and Site Admin button somewhere on your wordpress theme template. This is basically same as the Meta widget of wordpress. But in case if you don’t like all the lists given by the meta widget, and want to add only the Login Logout button and Site Admin button then this is how you do…
#0: Plan where you want the Buttons:
This depends entirely on you. It can be anywhere on your themes template. But I would suggest putting it in the Footer. So, we have to edit only the footer.php file and the links will be shown through every page of your blog.
#1: Placing the code:
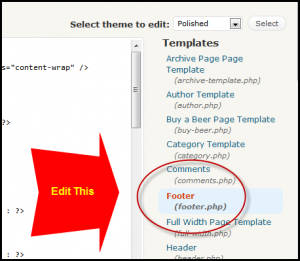
Go to your WordPress Dashboard » Appearance » Editor and this will show you the lists of files of your theme. Now select the footer.php file.
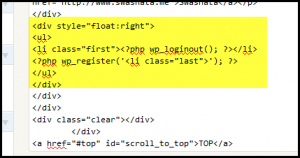
Now, somewhere inside your footer.php file, place this code. Note that the appearance of the login/logout and site admin buttons will depend on where you have put the code. I have placed it at the very end of the footer wrapper div.
<ul class="quick_loginout">
<li class="first"><?php wp_loginout(); ?></li>
<?php wp_register('<li class="last">'); ?>
</ul>
Save it and you are done. View your site. It should appear as a normal unordered list.
#2: Styling with CSS:
You should have noted that we have put a class inside the <ul> and also the <li> Element. Now lets see how we can use the class to design it a little. Just place the following code in your style.css file.
ul.quick_loginout {
font-size: 12px;
margin: 5px auto;
list-style: none;
}
ul.quick_loginout li {
border-left: 1px solid #ccc;
float: left;
padding: 0 5px 0;
}
ul.quick_loginout li.first {
border-left: 0 none;
padding-left: 0;
}
Hit Save and you are done. Now view your blog. You should be impressed by now!
#3: Understanding the Code:
Basically here we have used two wordpress API functions.
#3.1: Understanding wp_register:
It is used to show Registration link to users not logged in and Site Admin link, to logged in users. If you dont have enabled registration for any users, then it wont show any link to general visitors of your blog.
It takes three parameters and the source code and explanation is as follows:
/**
* Display the Registration or Admin link.
*
* Display a link which allows the user to navigate to the registration page if
* not logged in and registration is enabled or to the dashboard if logged in.
*
* @since 1.5.0
* @uses apply_filters() Calls 'register' hook on register / admin link content.
*
* @param string $before Text to output before the link (defaults to <li>).
* @param string $after Text to output after the link (defaults to </li>).
* @param boolean $echo Default to echo and not return the link.
*/
function wp_register( $before = '<li>', $after = '</li>', $echo = true ) {
if ( ! is_user_logged_in() ) {
if ( get_option('users_can_register') )
$link = $before . '<a href="' . site_url('wp-login.php?action=register', 'login') . '">' . __('Register') . '</a>' . $after;
else
$link = '';
} else {
$link = $before . '<a href="' . admin_url() . '">' . __('Site Admin') . '</a>' . $after;
}
if ( $echo )
echo apply_filters('register', $link);
else
return apply_filters('register', $link);
}
#3.2: Understanding wp_loginout:
It simply displays Login or Logout Link depending on whether the user is logged out or in! Very simple to use. The parameters and source code is as follows:
/**
* Display the Log In/Out link.
*
* Displays a link, which allows users to navigate to the Log In page to log in
* or log out depending on whether they are currently logged in.
*
* @since 1.5.0
* @uses apply_filters() Calls 'loginout' hook on HTML link content.
*
* @param string $redirect Optional path to redirect to on login/logout.
* @param boolean $echo Default to echo and not return the link.
*/
function wp_loginout($redirect = '', $echo = true) {
if ( ! is_user_logged_in() )
$link = '<a href="' . esc_url( wp_login_url($redirect) ) . '">' . __('Log in') . '</a>';
else
$link = '<a href="' . esc_url( wp_logout_url($redirect) ) . '">' . __('Log out') . '</a>';
if ( $echo )
echo apply_filters('loginout', $link);
else
return apply_filters('loginout', $link);
}
For more have a look at here:
- WordPress Codex Function reference: wp_loginout
- WordPress Codex Function reference: wp_register
And thats it! Quite simple right? Do let us know how you have modified your theme. Also dont forget to drop in your feedback.




Hi add dynamic log in and log out batten all is mostly depend on site on page sating all is very important parts of on page Analise…
Yeah thats true! Basically I just wanted to share the API which becomes very handy! Except that, all you need is a little knowledge of xhmtl and css for a better “designed” placement! Thanks for your comment 🙂
Cool tip, thanks
hi,
css is not my strong suit. where exactly do i place the code in style.css?
alx
after the last line
its really very helpfull, can we highlight the logout text ! when a person is logged in !
and one more q sir, how do i redirect a url when a person click on logout!
I would like to know how to re-direct someone back to my site once they log in, rather than taking them to the WP dashboard.
Thanks. This really helped me out!
hi, my theme support inserting html block in the top right corner of page. I saw one site using the same theme and he had put login | Register links. These links exactly look as your links on the bottom. I need such html code. Can you please help me in this regard?
Putting a Dynamic Login button is something which you can’t do using just HTML. You need to use PHP codes mentioned in the tutorial. I think, the site you have seen just links to the login and register page using some similar HTML
You can put such HTML using the theme function if you like. But, adding a dynamic login and logout button is not possible.
Thanks for the reply. I’m talking about cyberchimps.com They are using ifeature theme. Anyhow thanks for the reply. Can you please see there site and tell me how can I get such dynamic button and where shoud I please that could you mentioned in the tutorial as I tried to do but it was failed.
I guess they are using Theme my login plugin. The above two links are generated using WP custom menu (navbar)
Thank you for the good writeup. It in fact was a amusement account it. Look advanced to far added agreeable from you!
Pingback: Write wp_nav_menu fallback function to list custom categories & pages