
Quite a few day on wordpress, and already we have learned many a things to share. You should have noticed the Archive page we are having! Basically, we have created it using WordPress custom Page Template.
The best thing about it was, we actually did not queried any post! All were done using a single and very powerful WordPress Function wp_get_archives. What more? Well we were able to create
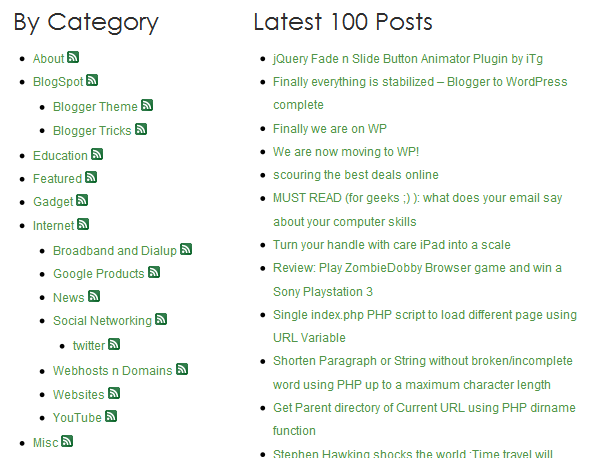
- Category listing with a link [image link] to the Feed of the respective category;
- Show Archives on monthly and yearly basis;
- Also show last 100 (or what ever number you like) recent posts!
Quite effective isn’t it? Now lets see how we can do this:
But before that, Here is a online Demo and download link:
The Design and Layout Concepts:

There is no hard and fast rule about the design and layout of your template. The best place to get the basic HTML structure of your page is the page.php file itself! Every wordpress theme has this file and it can be found directly over your theme directory. For example, let us look into the page.php file of the popular and simple SimpleX template.
PS: Although SimpleX Theme has the archive page template, I thought of explaining it from the very basic page.php file! As this would help people understand the Layout Concepts
<?php get_header(); ?>
<div id="main">
<div id="content" class="narrowcolumn">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="post" id="post-<?php the_ID(); ?>">
<h2><?php the_title(); ?></h2>
<div class="entry">
<?php the_content('<p class="serif">Read the rest of this page »</p>'); ?>
<?php wp_link_pages(array('before' => '<p><strong>Pages:</strong> ', 'after' => '</p>', 'next_or_number' => 'number')); ?>
</div>
</div>
<?php endwhile; endif; ?>
<?php edit_post_link('Edit this entry.', '<p>', '</p>'); ?>
</div>
<?php get_sidebar(); ?>
</div>
<?php get_footer(); ?>
You should have noticed the Highlighted lines![2, 3, 17, 20] Basically, those are the wrapper divs which actually wraps the content of your blog. Now note the line 3 <div id=”content” class=”narrowcolumn”>. Basically this div wraps the Content of your Post page. The line 5-15 displays the content of your Post and rest are just the HTML markups! So if we want to put in our content then what we have to do is, add some of our own tag in between line 3 and line 15. Something like this:
<?php
/*
Template Name: Custom Archive Page Templates
*/
?>
<?php get_header(); ?>
<div id="main">
<div id="content" class="narrowcolumn">
<?php the_post(); ?>
<div class="post" id="post-<?php the_ID(); ?>">
<h2><?php the_title(); ?></h2>
<div class="entry">
<!-- Our code goes here -->
</div> <!-- End .entry -->
</div> <!-- End .post -->
<?php edit_post_link('Edit this entry.', '<p>', '</p>'); ?>
</div> <!--End #content -->
<?php get_sidebar(); ?>
</div> <!-- End #main -->
<?php get_footer(); ?>
Now let us see how to actually make the Archive Custom Template.
Making the Custom Template Page for Archive:
Creating and Uploading the main script-
First we would create a file named archive-template.php from any of your preferred editing Software. (I prefer Komodo Edit). Now we place the following code inside the file:
<?php
/*
Template Name: Custom Archive Page Templates
*/
?>
<?php get_header(); ?>
<div id="main">
<div id="content" class="narrowcolumn">
<?php the_post(); ?>
<div class="post" id="post-<?php the_ID(); ?>">
<h2><?php the_title(); ?></h2>
<div class="entry">
<?php the_content(); ?>
<?php
//Set the Variable values
$arch_post_limit = 100; //Limit of the Lastest *** Posts
$arch_month_limit = 12; //Limit of the Last ** Months
$feed_image_location = '/wp-content/themes/simplex/images/rss-archive.png'; //Relative URL location of the feed image
?>
<div class="archive_cat">
<h2>By Category</h2>
<ul id="arch_cat">
<?php wp_list_cats("sort_column=name&feed_image={$feed_image_location}"); ?>
</ul>
<h2>Last <?php echo $arch_month_limit; ?> months</h2>
<ul id="arch_month">
<?php wp_get_archives("type=monthly&limit={$arch_month_limit}"); ?>
</ul>
<h2>By Yearly</h2>
<ul id="arch_year">
<?php wp_get_archives('type=yearly'); ?>
</ul>
</div>
<div class="archive_post">
<h2>Latest <?php echo $arch_post_limit; ?> Posts</h2>
<ul id="arch_list"">
<?php wp_get_archives("type=postbypost&limit={$arch_post_limit}&format=html"); ?>
</ul>
</div>
<div class="clear"></div>
</div> <!-- End .entry -->
</div> <!-- End .post -->
<?php edit_post_link('Edit this entry.', '<p>', '</p>'); ?>
</div> <!--End #content -->
<?php get_sidebar(); ?>
</div> <!-- End #main -->
<?php get_footer(); ?>
Note the highlighted lines! You can change the values to modify the quantity of the archive page.
- $arch_post_limit: The number of posts to be shown inside the Latest Posts section. Set it to simple ” [Nothing inside the quotes] to make it unlimited;
- $arch_month_limit: The limit of recent months. Here also you can set it to unlimited by the above method;
- $feed_image_location: The relative Feed image location. Start with a / to count it from the root of your domain.
That’s it. Now simply upload the file to your current theme directory. Now:
- Go to Your Dashboard > Pages > Add New
- Make a good heading like “Archive Page” or something similar
- From the page attribute, select the Custom Archive Page template.

- Write something to the post or just keep it empty. Now publish it and you are done!
Now, you will see your Page containing all the Category-wise, monthly, yearly and latest list one after another! Basically, we can now make it a little better using some CSS…
Styling up a little with CSS:
From wordpress dashboard go to Appearance > Editor and edit your style.css file.
Now add the following piece of code at the end of the file:
/* Archive Page CSS*/
.archive_cat {
float:left;
width:40%;
}
.archive_post {
float:right;
width:58%;
}
.archive_cat #arch_cat li a img {
border: 0 none;
margin-bottom: -2px;
}
.clear {
clear: both;
}
Hit save and see the change yourself. Once again, here are the demo and download link for your ease:
Understanding the concept and code:
I thought of writing this one here! But then decided to give a detailed explanation a bit later on a separate post!
That’s it for now! Enjoy this feature with your WordPress 3 blog. And don’t forget to give your Feedback.


Thanks a lot, its particularly useful in my personal website in which the posts date back to more than 5 years.
You are most welcome 🙂
Pingback: Making Interactive Wordpress Custom Page Template from Scratch | InTechgrity
thanks for the great post, your blog is really helpful
I can’t my sidebar to show up beside the archives list. It is loading below it.
Any suggestions?
The Nerdy Nurse – Patient, Nurse, and Technology Advocate.
ah, great thanks works awesome just needed to change the container name using the weaver theme
Great work! I’ll try to add it to my websites. That’s the best archive template I’ve ever found.
I’ll try to add a number of post contained in each category on the archive catefory list…any suggestions?
This didnt work for me.. I am using the 2010 theme unsealedlips.com