If you have tried searching our site, then you should have noticed that we actually use Google Custom Search by Adsense. The advantage is not only it gives more accurate search result, but also it shows your adsense ads on the search page, which helps you earning revenue out of your blog.
Basically, Google Adsense for Search is a tool using which you can use Google’s Search feature to show search result on your website along with your Adsense ads. There are many ways of setting up Google Adsense for Search, but the best method [when you are using self-hosted WordPress] is showing results (and ads) on your own page, instead of redirecting visitors to Google.
Although there are many plugins available to do this, let us see how we can setup Adsense for Search on your WordPress blog, using WordPress Core Custom page template feature.
#0: Things you should know/have:
Not much here… You just need to know the basics of creating of custom page template. If you don’t know about this, then here is the perfect tutorial for you:
#1: Creating the Google Adsense Search:
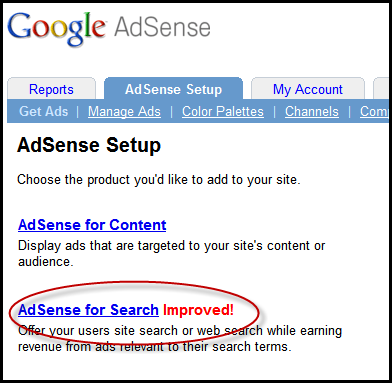
- Login to your Adsense account and navigate to Adsense Setup » Adsense for Search.

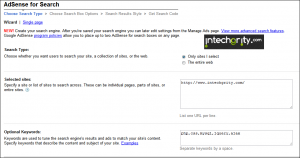
This will take you to the Adsense Search setup wizard. - Now on Search Type enter choose “Only sites I select” and enter your sitename.
 If you wish to show result from multiple sites, then you may enter one site per line.
If you wish to show result from multiple sites, then you may enter one site per line. - On Optional Keywords field, dropin some relevant keywords for your site, using which the ads would be shown.
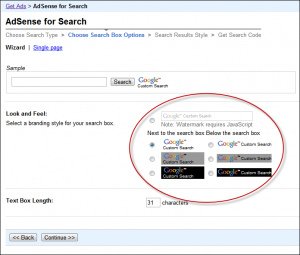
- On the next page, choose your desired style for the search box.
 Here at iTg, we have designed our own! On the next tutorial, we shall discuss how to design Google Search box.
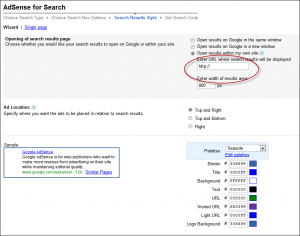
Here at iTg, we have designed our own! On the next tutorial, we shall discuss how to design Google Search box. - The next step will ask you about how and where to show your search result.
 This is most important. Give it a hold here and lets do something from the WordPress site. But don’t close the page.
This is most important. Give it a hold here and lets do something from the WordPress site. But don’t close the page.
#2: Setting up the WordPress side with Custom Page Template:
#2.1: Creating the Custom Page Template:
What we need here is a full width custom page template for wordpress. As mentioned before creating a page template may vary for your theme. But you should be able to make a simple one if you have a little knowledge in xhtml and css. Here is an example of the Custom Page template we are going to use:
TIP: If you theme has a Full Width template then just copy all the codes from it and compare with the example below, to get to know where we are going to place the Adsense search code
<?php
/*
Template Name: Adsense Result
*/
?>
<?php get_header(); ?>
<div id="main">
<div id="content" class="fullwidth">
<?php have_posts(); the_post(); ?>
<div class="post" id="post-<?php the_ID(); ?>">
<h2><?php the_title(); ?></h2>
<div class="entry">
<!-- Our Adsense Search code here -->
<?php the_content(); ?>
<?php wp_link_pages(array('before' => '<p><strong>Pages:</strong> ', 'after' => '</p>', 'next_or_number' => 'number')); ?>
</div>
</div> <!-- End div.post -->
<?php edit_post_link('Edit this entry.', '<p>', '</p>'); ?>
</div> <!-- End div#content -->
</div> <!-- End div#main -->
<?php get_footer(); ?>
Save the file with a name say adsense-result.php and upload it to your theme directory. Now we are almost done.
#2.2: Creating a new page with the custom Template:
- Go to your WordPress Dashboard » Pages » Add New.
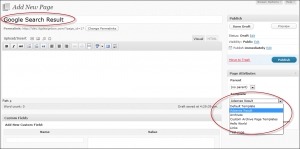
- Now put in some title like Google Search Result. You don’t need to write anything else here.
- Select the Adsense Result from the Template dropdown menu.
- Publish the Page and note down the permalink of the page.
 Say it is http://dev.itgdesignbox.com/google-search-result/
Say it is http://dev.itgdesignbox.com/google-search-result/
Now we are almost done with the WordPress setup as well. Lets get back into the Adsense Search Setup.
#3: Finalizing the Adsense for Search Setup:
- Go back to the page where you have started the Adsense for search setup wizard. Under Opening of search result page select Open results within my own site and enter the permalink of the page you have noted before. See the above screenshot for better understanding.
- Click on continue and on the next page accept their terms etc and name your search engine. This will help you tracking the performance of your new search engine. When done click Submit and get code.
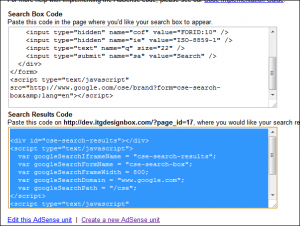
- On the next page two codes will be given to you.
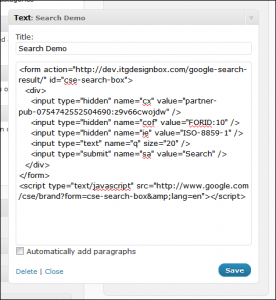
 Search box Code which you can put as a Text Widget to the sidebar of your blog or somewhere inside your theme… The other one Search Result code is the code which we need to put inside the adsense custom page template.
Search box Code which you can put as a Text Widget to the sidebar of your blog or somewhere inside your theme… The other one Search Result code is the code which we need to put inside the adsense custom page template.
#4: Finalizing the WordPress Setup:
#4.1: Modifying the Adsense Result page template:
Say, your Search result code is:
<div id="cse-search-results"></div> <script type="text/javascript"> var googleSearchIframeName = "cse-search-results"; var googleSearchFormName = "cse-search-box"; var googleSearchFrameWidth = 800; var googleSearchDomain = "www.google.com"; var googleSearchPath = "/cse"; </script> <script type="text/javascript" src="http://www.google.com/afsonline/show_afs_search.js"></script>
Now edit the adsense-result.php file [Using WordPress Dashboard » Appearance » Editor] and replace the <!– Our Adsense code here –> with the above code. So finally it looks like this:
<?php
/*
Template Name: Adsense Result
*/
?>
<?php get_header(); ?>
<div id="main">
<div id="content" class="fullwidth">
<?php have_posts(); the_post(); ?>
<div class="post" id="post-<?php the_ID(); ?>">
<h2><?php the_title(); ?></h2>
<div class="entry">
<div id="cse-search-results"></div>
<script type="text/javascript">
var googleSearchIframeName = "cse-search-results";
var googleSearchFormName = "cse-search-box";
var googleSearchFrameWidth = 800;
var googleSearchDomain = "www.google.com";
var googleSearchPath = "/cse";
</script>
<script type="text/javascript" src="http://www.google.com/afsonline/show_afs_search.js"></script>
<?php the_content(); ?>
<?php wp_link_pages(array('before' => '<p><strong>Pages:</strong> ', 'after' => '</p>', 'next_or_number' => 'number')); ?>
</div>
</div> <!-- End div.post -->
<?php edit_post_link('Edit this entry.', '<p>', '</p>'); ?>
</div> <!-- End div#content -->
</div> <!-- End div#main -->
<?php get_footer(); ?>
Save it and you are done.
#4.2: Adding the Search Engine as widget:
And you are done! Try searching yourself and you should see Google Search result with Adsense Ads on your own page…
So that was quick isn’t it? Here are some tips:
- Do not directly link the Search Result page from anywhere of your blog.
- Do use a Search Result color scheme similar to your site.
- Do submit your Sitemap to Google Webmaster for better indexing and results
And that’s it! Hope it was useful for you… Do give us your feedback and if you face any trouble don’t forget to drop in.




Excellent post! It’s very detailed with step-by-step instructions.
However the amount of changes can prove a little overwhelming if you’re not familiar with coding.
There’s a wordpress plugin which adds a Google Custom Search Engine to your website. It’s easy to setup and can be linked to your Adsense account.
Find out more at http://littlehandytips.com/plugins/google-custom-search/
Thanks for your reply! You have really made a good plugin 🙂 … But the actually what we wanted to do here was showing adsense ads on the search page via Adsense for Search… Also better is to minimize the usages of plugins 😉
But hats off to your plugin… Indeed its a great work! 🙂
Very Good this post..
Thanks for your articles,
Unfortunately for me, Adsense for Search has never given much revenue. But there are many who have successfully employed this model.
True for me as well! But at least the search result is much better! Thats why I prefer Google Custom Search! also, why not give a try to adsense search when we have that!
This is what I was looking in the net. Thanks God that I landed here… Visited this site after a long time, congrats on moving to wordpress. Now your site loads way much faster than before. And moreover I can notice that you pagerank has increased to 2. Keep up !
I am happy that this post was useful to you! And thanks for u feedback. Its great to hear that our loading time has decreased! We are working more to make our site even faster. And our PR was increased the time we were on blogger… Lets see how we are going to do on WP 🙂
First of all, thank you for posting this. I’ve been trying to get this working on my site for awhile. But when I enter a search term it keeps redirecting me to my homepage and never shows the search results on the page I specified. The page I want it on was successfully converted to “Adsense Result.” Thoughts?
thank you for useful information.it will help me to earn extra money
It seems a ridiculous, but I’m a newbie. I want to know how to upload the custom page template just as you mentioned on the step no.2. I get confused..
If you need to upload your template page that you’ve created to operate this task, you’ll need to do so through your host access (FTP UPLOAD). You won’t be able to upload it via WordPress. If you use The way your theme is structured will determine WHERE in your filepath to upload it, however, the easiest way to find out is to go to your theme editor within wordpress admin and find the file name of one of your page templates. Once you’ve done that, highlight it and copy it. Then go to your FTP and do a search for said filename. Upload your new template to that folder. If that doesn’t work, hit me up on my blog (RottenElf.com) and I can help you further.
@Swashata: Thanks for the tutorial. I’m actually making a daring switch from wp search to Google custom search, simply due to the fact that Google search is faster and more accurate. My worries are that it is a huge site that hasn’t launched yet, however, it will have a few hundred thousand pages upon launch (it’s a directory). Plus the wp search doesn’t deal well with multiple word search terms if the two words are from seperate custom fields (i.e. scottsdale and arizona….both from separate custom fields). My concern is that it’s going to take awhile for Google to index all of the pages on the site once I launch it and I don’t want the google custom search results to be hindered upon the launch date….I am definitely perplexed…any ideas
thanks for creating this adsense for search tutorial.
i did it in my site 😀
great tutorial. i will try this for of adsense search on my blogs. youre right about having too many plugins as it tends to bog down the system.